วันนี้หาวิธีที่จะทำให้เวลาพิมพ์หน้าเว็บได้สวยๆ จากหน้ารายงานสวยๆ ที่เราทำขึ้นมา ค้นไปมาก็เจอคำสั่งที่ใช้ CSS ในการกำหนดพื้นที่ได้ว่าจะให้เห็นส่วนไหนบ้างเวลาใช้คำสั่งพิมพ์บนเบราเซอร์ ซึ่งคือคำสั่ง media print นี่เอง ยกตัวอย่างการใช้เช่น
@media print {
.page {
margin: 0;
border: initial;
border-radius: initial;
width: initial;
min-height: initial;
box-shadow: initial;
background: initial;
page-break-after: always;
}
.noprint{display:none;}
}
เราสามารถระบุ class เป็น display:none; ให้กับบริเวณที่เราไม่ต้องการให้แสดงตอนพิมพ์ได้ ส่วนด้านล่างเป็นตัวอย่างหน้าเว็บลองนำไปเล่นดูได้นะครับ
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style>
body {
margin: 0;
padding: 0;
background-color: #FAFAFA;
font: 12pt "Tahoma";
}
* {
box-sizing: border-box;
-moz-box-sizing: border-box;
}
.page {
width: 21cm;
min-height: 29.7cm;
padding: 2cm;
margin: 1cm auto;
border: 1px #D3D3D3 solid;
border-radius: 5px;
background: white;
box-shadow: 0 0 5px rgba(0, 0, 0, 0.1);
}
.subpage {
padding: 1cm;
border: 5px red solid;
height: 256mm;
outline: 2cm #FFEAEA solid;
}
@page {
size: A4;
margin: 0;
}
@media print {
.page {
margin: 0;
border: initial;
border-radius: initial;
width: initial;
min-height: initial;
box-shadow: initial;
background: initial;
page-break-after: always;
}
.noprint{display:none;}
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div><div class="noprint">top xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</div>
<div class="book">
<div class="page">
<div class="subpage">Page 1/2</div>
</div>
<div class="page">
<div class="subpage">Page 2/2</div>
</div>
</div>
</div>
</form>
</body>
</html>
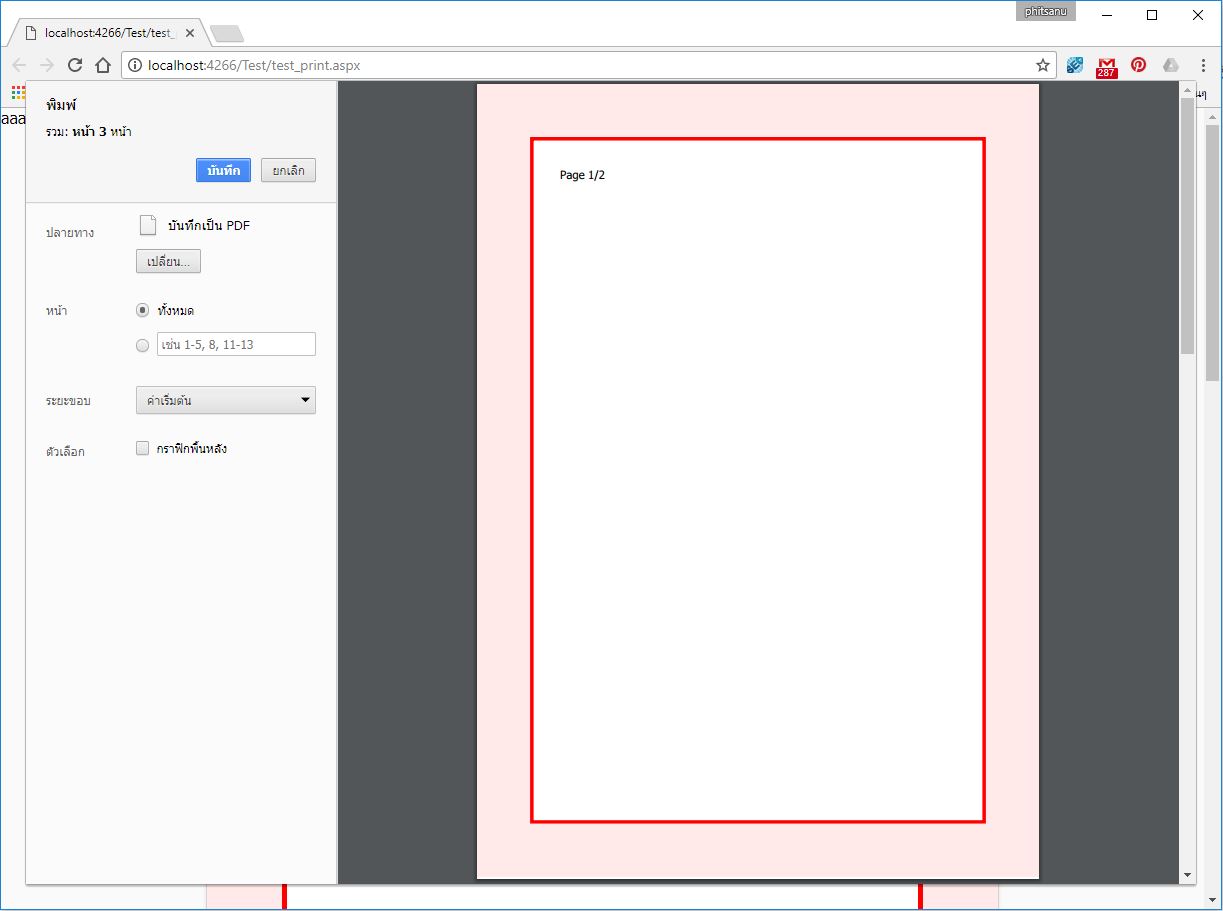
ผลลัพท์ที่ได้ก็ดังภาพนี้ละครับ