
การหมุนรูปกรณีที่อัพโหลดรูปขึ้นเซิฟเวอร์แล้วรูปอาจจะเอียง ไม่ตรงตามที่เราต้องการ php มีฟังก์ชันในการหมุนรูปดังโค้ดตัวอย่าง
<?php
$image = 'aaa.jpg';
// ไฟล์ที่ต้องการหมุน (rotate)
$degrees = -90;
//จำนวนองศาที่ต้องการหมุน
$src = $image;
$system = explode(".", $src);
//ตรวจสอบนามสกุลไฟล์ และสร้างรูปจำลอง
if (preg_match("/jpg|jpeg/", $system[1]))
{
header('Content-type: image/jpeg') ;
$src_img=imagecreatefromjpeg($src);
}
if (preg_match("/png/", $system[1]))
{
header('Content-type: image/png') ;
$src_img = imagecreatefrompng($src);
}
if (preg_match("/gif/", $system[1]))
{
header('Content-type: image/gif') ;
$src_img = imagecreatefromgif($src);
}
// หมุนรูป
$rotate = imagerotate($src_img, $degrees, 0) ;
// แปลงไฟล์กลับเป็นนามสกุลเดิม
if (preg_match("/png/", $system[1]))
{
imagepng($rotate,$image);
}
else if (preg_match("/gif/", $system[1]))
{
imagegif($rotate, $image);
}
else
{
imagejpeg($rotate, $image);
}
imagedestroy($rotate);
imagedestroy($src_img);
header('Content-type: text/HTML') ;
echo "OK";
?>
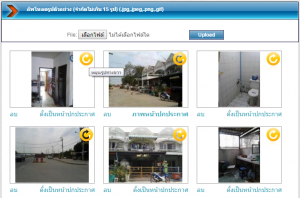
ถ้าจะให้การทำงานดูมีลูกเล่นมาขึ้น สามารถใช้ JQuery ในการหมุนรูปที่แสดงในหน้าเว็บร่วมกันได้โดยใช้งานดังนี้
<script language="javascript" src="jQueryRotate.js" type="text/javascript"></script>
<script>
var value = $(idpic).getRotateAngle();
if(value == ""){value=0;}
value = Number(value) + Number(90);
$(idpic).rotate({ animateTo:value})
</script>